2022.11.30更新,node-version版本升级了,用12在管理后台会提示升级,虽然可以正常使用,不过代码里面checkout@v2改成v3、setup-node@v1改成v3、node-version改成16就可以了
Hexo搭好已经8天了,使用起来越来越安逸,修改的东西也基本告一段落。
今天为了想要实现比较完美的多语言(包括文章),因此还要折腾一番,方案已经思考完毕,今天先将Hexo发布交给Github Action,为了多语言方案做准备。
首先假设Hexo已经安装完毕,该折腾的都折腾的差不多了,那么现在开始配置自动部署
首先既然使用Hexo,我相信你已经有了一个用于部署Hexo Github Pages的仓库了,现在我们需要再建一个仓库,用于存放Hexo的原始文件,就是你本地Hexo的根目录里面的文件,这一步直接使用VSCode可以直接share项目到Github上
生成密钥
这一步也许使用Hexo的人都已经做过了,只是我之前一直使用vscode因此一直没有做这一步,现在为了自动部署,在这里生成新的密钥来专门自动部署Hexo
以下为 macOS 下的操作,Linux 下操作方法相同,Windows 10 用户可以在市场中安装 Ubuntu 以后执行:
1 | ssh-keygen -t rsa -b 4096 -C "Hexo Deploy Key" -f github-deploy-key -N "" |
这会在当前目录生成两个文件:
- github-deploy-key —— 私钥
- github-deploy-key.pub —— 公钥
GitHub 配置秘钥
这里把私钥放到存放 Hexo 原始文件的代码仓库里面,用于触发 Actions 时使用。
把公钥放到 GitHub Pages 对应的代码仓库里面,用于 Hexo 部署时的写入工作。
配置私钥
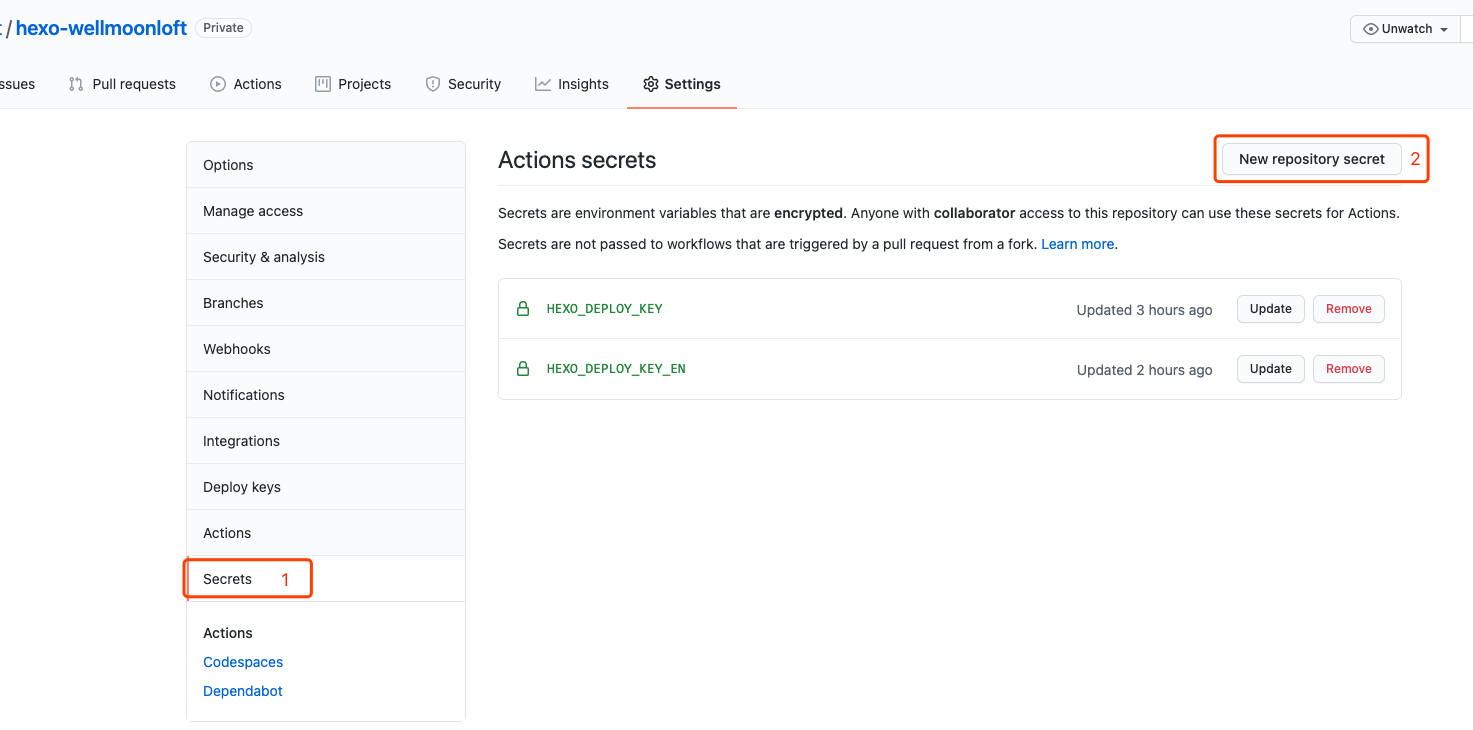
首先在 GitHub 上打开保存 Hexo 的仓库,访问 Settings -> Secrets,然后选择 New repository secret

名字部分填写:HEXO_DEPLOY_KEY,注意大小写,这个后面的 GitHub Actions Workflow 要用到,一定不能写错。
添加公钥
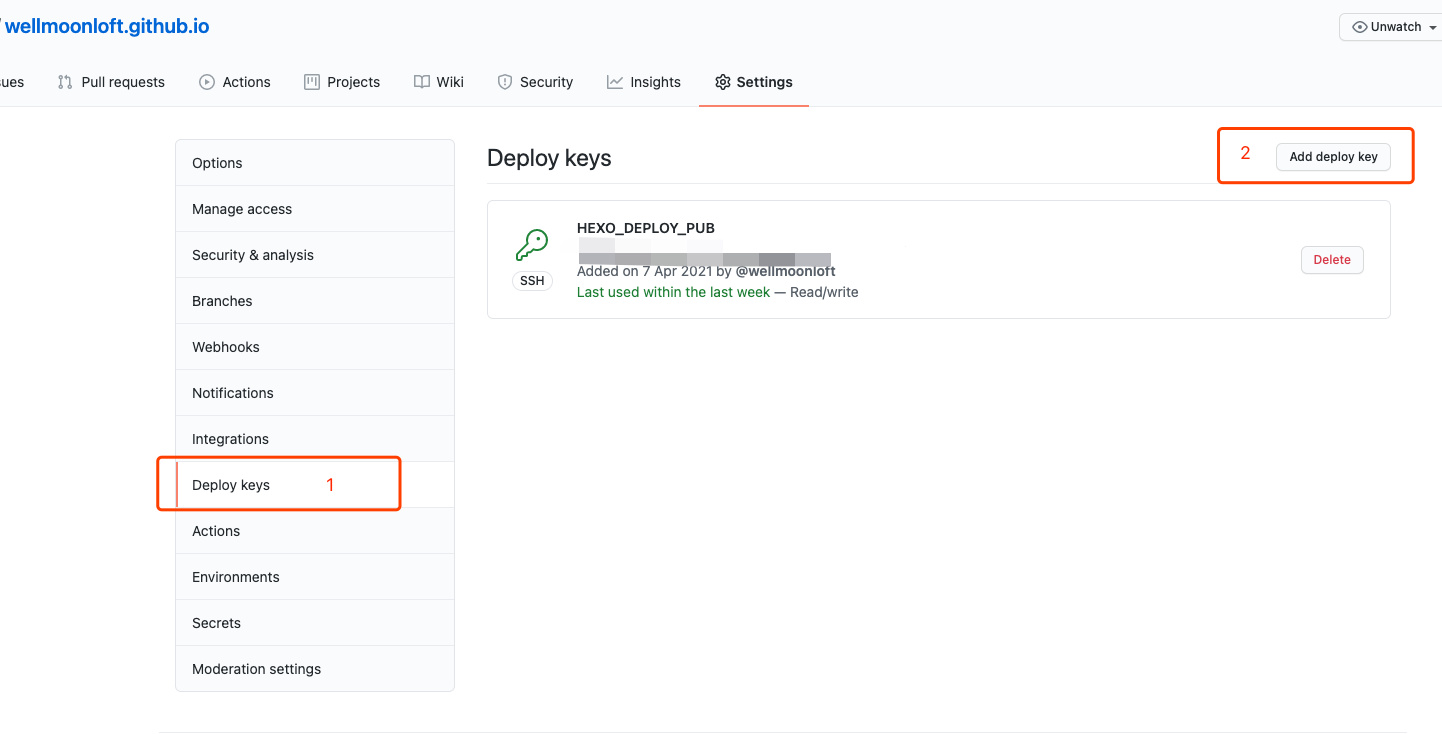
接下来我们需要访问存放网页的仓库,也就是 Hexo 部署以后的仓库,比如:yourname.github.io 这种,访问 Settings -> Deploy keys ,然后按 Add deploy key 来添加一个新的公钥:

在 Title 中输入:HEXO_DEPLOY_PUB 字样,当然也可以填写其它自定义的名字。
在 Key 中粘贴 github-deploy-key.pub 文件的内容。
注意:一定要勾选
Allow write access来打开写权限,否则无法写入会导致部署失败。
创建 Workflow
首先在 Hexo 的仓库中创建一个新文件:.github/workflows/deploy.yml,文件名可以自己取,但是一定要放在 .github/workflows 目录中,文件的内容如下:
1 | name: Hexo Deploy |
简单解释一下,当我们推送内容到远程 master 分支的时候,就会触发这个 Workflow。
使用 ubuntu-latest 作为 hexo deploy 的系统。
首先执行actions/checkout@v2 迁出源代码(这也是别人写好的代码),然后设置使用最新的 Node.js v12 LTS 作为 node 解释器。
接下来就是创建 SSH 相关的配置文件,注意 secrets.HEXO_DEPLOY_KEY 就是对应我们之前设置的私钥,所以名字一定不要搞错。
git config 相关的名字和邮件地址替换成自己使用的就好了。
最后就是安装 Hexo CLI,各个依赖模块和部署了。
建议加载依赖包在本地完成
这里需要注意的是,我建议你采用我的方式,就是去掉npm install在本地运行npm install,(注意:npm install hexo-cli -g需要保留)然后将依赖包全都push到仓库里面,这样做有两个好处:
1、 频繁更新的时候,节省下载依赖包的时间(想一想如果你只更新某个文件,那完全没必要重新下载一遍依赖包嘛)
2、由于我有特殊需求,需要在分页的时候去掉某个分类的文章,因此我修改了hexo-generator-index这个包的代码,如果重新下载,那么我修改的部分也就没办法实现了
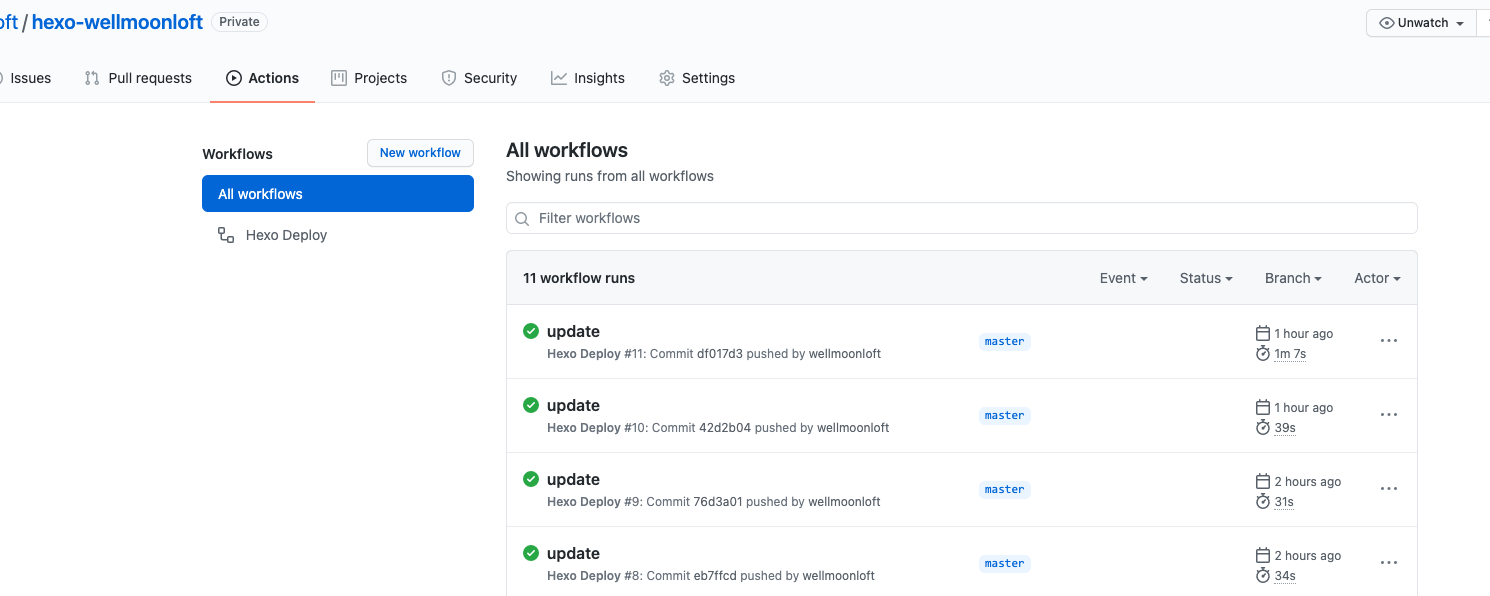
配置完毕之后尝试push代码,然后就可以在仓库的Actions里面查看运行情况

坑一、将deploy配置仓库地址改为git方式
确认 _config.yml 文件中有类似如下的 GitHub Pages 配置:
1 | deploy: |
注意:如果使用http的方式,在后面发布的时候会有问题
坑二、切记不要将自动部署配置文件里面的时区删除
1 | env: |
如果不添加这个,在国内的人发布文章的时候,显示出来的文章时间会和你date的时间正好差8个小时
