2022-12-17更新,这个方法可以安心服用,github page的新库域名就是原本的域名/新库的库名,想用什么语言建议直接取对应语言的缩写,便于记忆和搜索,更关键的是相对于直接挂一个google翻译相比,最大的优势是google抓取
2022.11.30更新,node-version版本升级了,用12在管理后台会提示升级,虽然可以正常使用,不过代码里面checkout@v2改成v3、setup-node@v1改成v3、node-version改成16就可以了
方案优点
首先说一下我目前用的这套方案的优点:
- 本地只部署一套Hexo,样式、文章都在一起维护(仅模版和配置文件几个不一样的地方)
- 在访问的时候是独立的两套前台,完全沉浸式的阅读体验
- 利用自动化部署,配置完毕之后可以专心写文章,不需要做额外的操作
- 真正独立的分类、标签
- 在Google analytics上会将两套前台视为一个网站集中进行数据呈现
- 独立的站点地图,对Google抓链接更有效,便于进行SEO优化
有趣的发现
Hexo的多语言方案是很多人都在考虑的问题,但是一直以来也没有特别完美的方案,目前主流的有两种:
1、利用hexo-generator-i18n插件,在文章中加入lang标识来区分,然后在渲染的时候在利用模版程序判断生成
2、直接部署两套Hexo,上传到不同的库当中,然后页面上添加手动切换
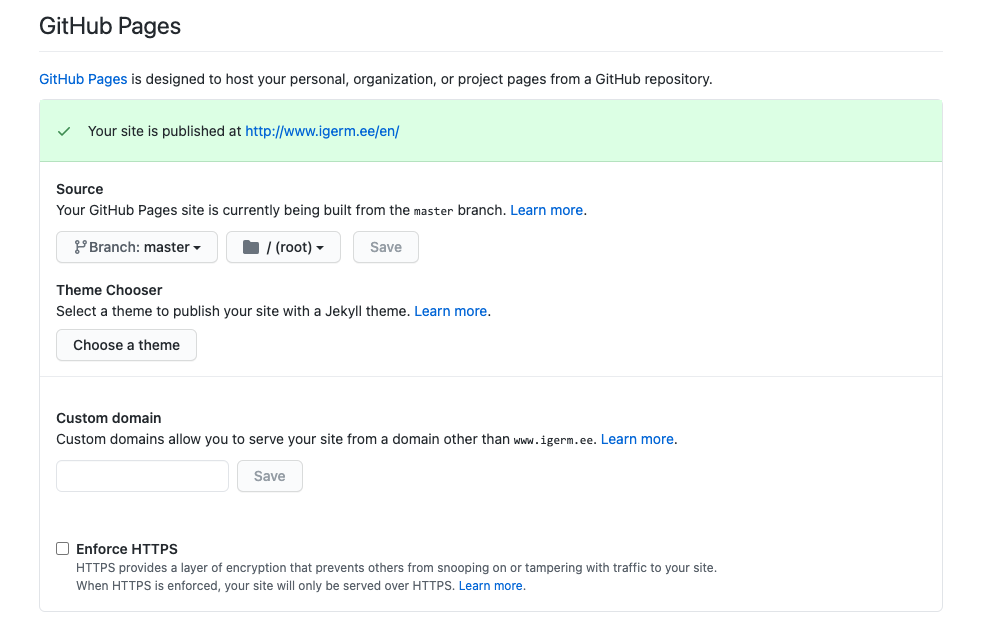
我今天在采用第二种方案的时候,在配置Github Pages的地址时,发现一个有意思的事情,所以才有了我现在这个方案。

这是我创建的计划存放英文版Hexo的地址,你会发现,我并没有配置自定义域名,也没有开启强制Https,但是这个库github.com/wellmoonloft/en的地址自动变成了https://www.igerm.ee/en/,我猜测可能是我中文版Hexo配置了自定义域名,Github自动将wellmoonloft.github.io替换成了我的自定义域名,那么同一用户下创建的en仓库的地址就变成了这个样子,这简直太好了!
多语言的方案
下面说一下我思考的多语言方案:
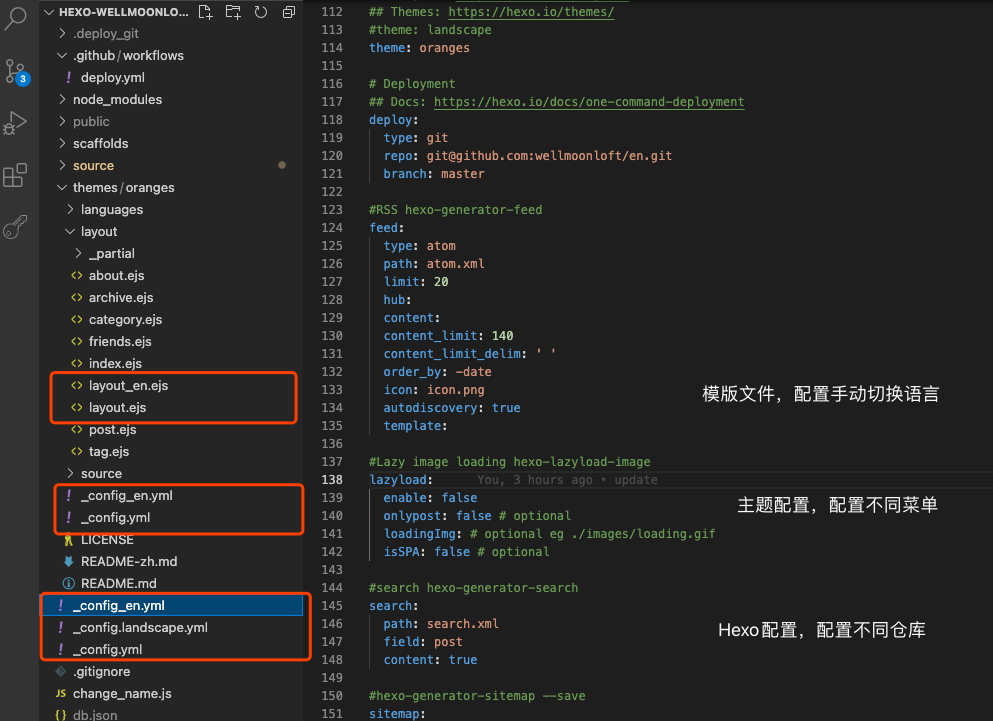
1、采用多个配置文件(系统以及模版)

就我本身使用的主题,需要额外多配置三个文件:
1、系统配置文件,用于区分不同的推送仓库
2、主题配置文件,用于配置不同的按钮及风格(其实可以合并到系统配置的)
3、模版文件,用于添加不同的页面切换(即中文版上面是EN,英文版上面是中)
实际上我认为这三个文件可以再优化将区别全部放在系统配置文件当中,不过为了快速实现,因此先简单这样做
2、在自动部署的时候,进行多个库的推送
实现起来非常简单,可能很多人没想到,只需要在主库推送完毕后,把上面三个文件改一个名字,再次推送即可。
改文件名的代码我写的很生猛,就存放在根目录的change_name.js,如果有人帮忙改进一下不胜感激
1 | const fs = require('fs'); |
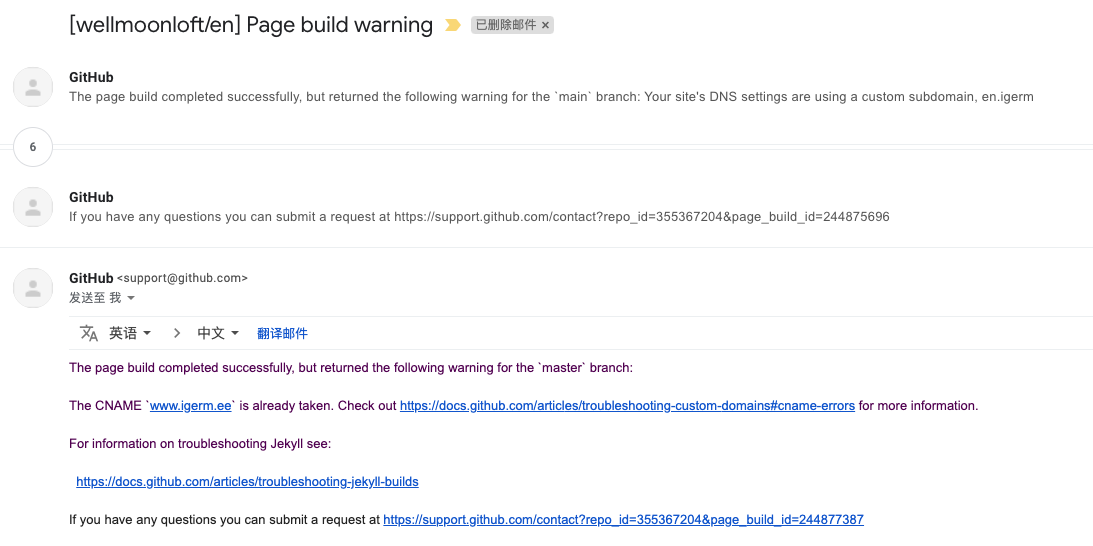
简单解释一下(其实似乎不用),先将主文件改名,然后将英文版文件改成主文件即可,CNAME这个文件无法使用skip_render排除,因为我已经设置了主仓库的自定义域名,如果将这个文件也上传到英文版仓库,那么就会被频繁发邮件报错,像这样,所以也顺便给它改一个莫名其妙的名字就好了

3、利用skip_render排除不同的文件
在source/_posts下面新建两个文件cn和en里面放中文和英文的文章,然后在系统配置文件当中利用skip_render来区分:
在_config.yml里面
1 | skip_render: |
在_config_en.yml
1 | skip_render: |
4、在自动部署文件当中添加改名及部署
在做这一步之前,记得在根目录添加改名的js文件,然后来修改自动部署配置文件,自动部署可以看我前面一篇文章,然后这里看下新增部分的代码,即跟在- name: Deploy后面进行添加
1 | name: Hexo Deploy |
用于推送第二个仓库的代码从第45行开始-name: Change_name
1、首先运行改名的文件
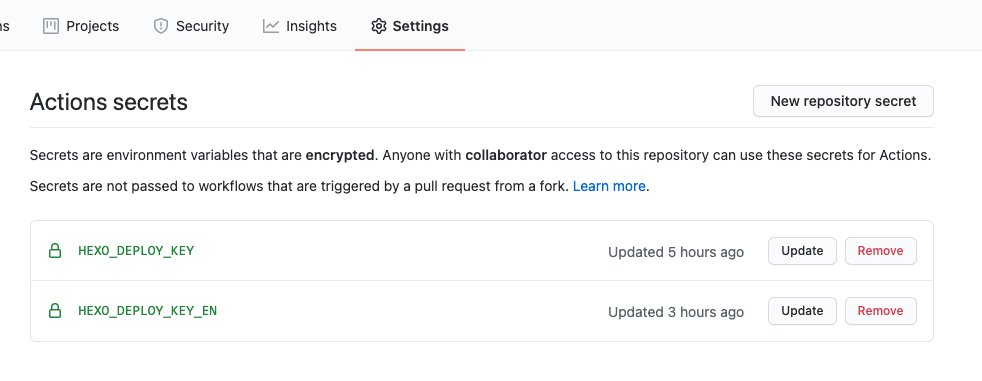
2、然后修改英文版仓库的私钥(这里有一点忘记说了,为了自动部署你需要给英文版仓库额外配置一对公私钥,私钥都放在这个仓库,公钥放在英文版仓库,这样源文件仓库就会有两个)

3、Hexo清、生、部三连
来看一下效果,Google翻译的,不要挑语病


PS:后面有可能还有一个思路
在部署的时候调用一个NodeJS程序,通过Google翻译的API自动将中文翻译成英文,保存在en文件夹里面
