距离把文章转移到hexo已经一年多了,使用起来非常丝滑,只是这个评论系统一直不是很满意。本来想着吧,我这点东西,恐怕几年也不会有人看,因为随笔里面写了很多”你懂得”的东西,所以也没有动力做SEO,就,随缘吧
不过经验分享里面还是有些东西,可能会对一些人有帮助的,就算没有。万一哪天我要重新搞一些东西也可以回来翻翻看,毕竟好多配置时间一长自己都忘了,还要去搜索,就很麻烦
上来看到有一两个人按照我的操作搭起来了,挺好的。可是前一段时间,我把网站结构改了一下,把主页的代码改掉了,导致经验分享文章的路径变化,以前的评论就没了,有点对不住人家。而且用什么gitalk、valine、qisqus都不是很满意。既然已经把github白嫖到底了,那说不定弄一个仓库也能实现评论的功能,想到这里就去搜了一下,果然发现了好东西utteranc
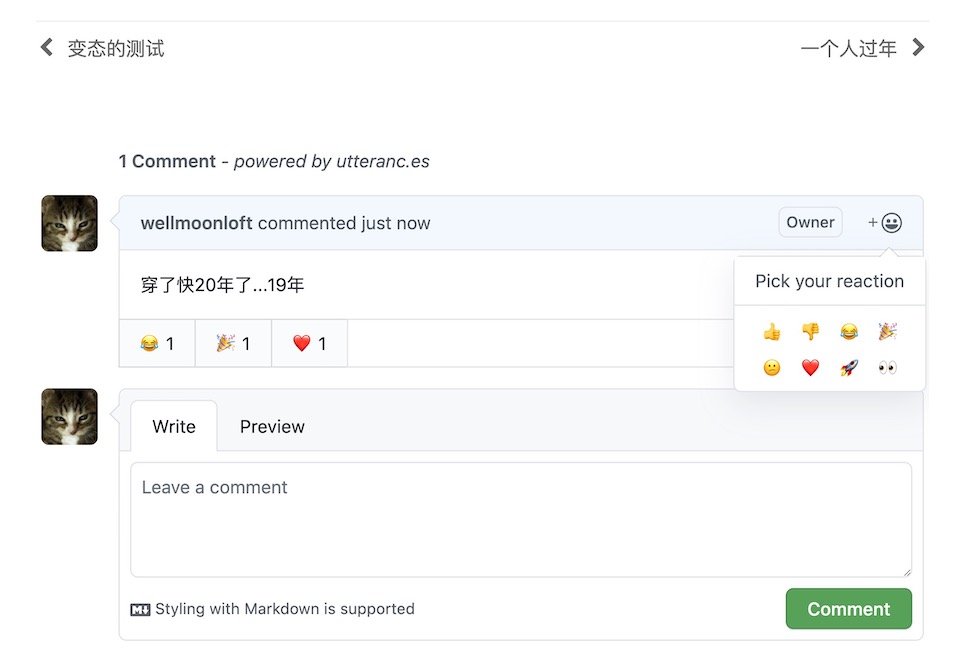
这是一个基于github仓库issues的评论功能,原理很简单,就是把每篇文章挂在issues里面作为一个问题,然后后面的人就可以针对这个问题评论,也支持表情什么的,功能很完善。
至于有些人没有github账号?那些人可能也不太会有评论的需求了,哈哈哈
1、建立一个Github仓库
2、添加Github App
这个主要是用于在别人评论的时候,自动的创建一条Issue并且根据规则和文章地址关联起来的。当然如果你不放心的话可以自己建设一套自动添加的程序,只是略微麻烦就是了,也没必要
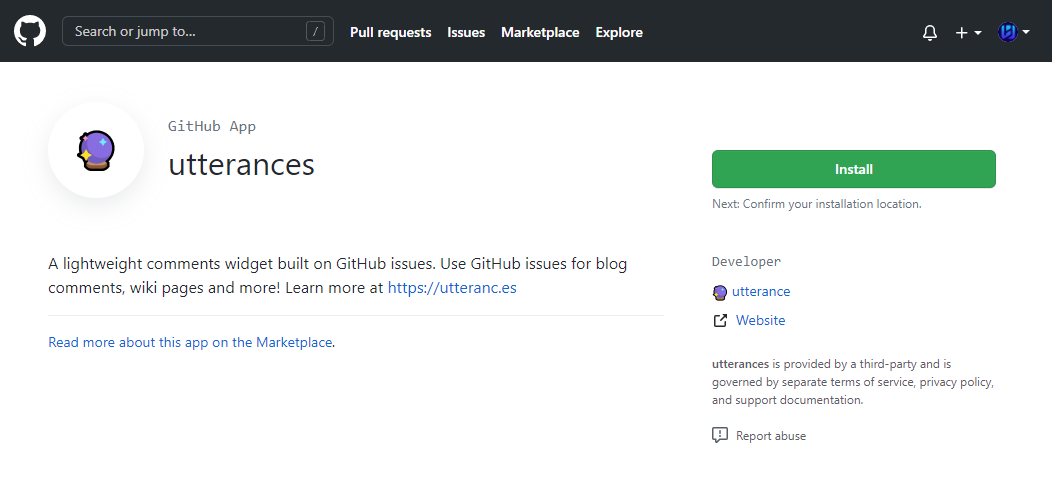
地址:https://github.com/apps/utterances
访问地址,进入安装页面,单击 Install 按钮

然后选择刚刚建好的仓库再点 Install
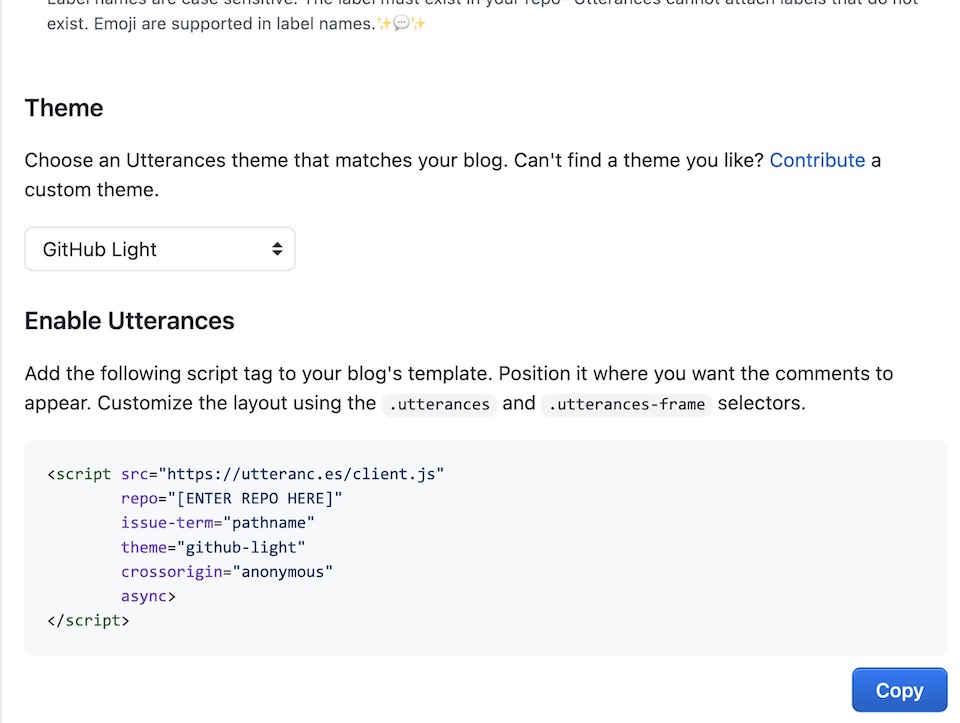
3、获取网页代码
进入这里utteranc,按说明填入Repository、选择文章和Issue的对应方法(建议使用默认)、Issue Label如果是新建仓库留空就可以了,如果想用原本的那个仓库可以加上标签(不加也没啥问题,因为那个仓库应该也不太会有Issue),Theme选择一下,最后就会在Enable Utterances的地方看到插入代码了,复制出来

4、插入主题对应区域
目前很多主题应该已经开始支持utterances了,不支持也没关系,就找原本的文章评论区,Oranges主题插入评论的位置有一个单独的comments.ejs来管理,里面集成了很多主题,在配置里面添加一个开启按钮,然后把上面的代码复制进去即可,传参什么的就算了吧,主要是我这个主题你看了代码可能都已经看不出原本Oranges的样子了,被一通魔改…
5、使用原理
部署之后在每篇文章文章下面都会看到一个utterances的评论区了,需要注意的是,此时在评论库里面是还没有Issue跟这篇文章关联的,只有第一个评论发起的时候utterances的github app才会帮助你新建一个Issue跟这篇文章关联。这是后台逻辑,对于实际使用体验来讲,是看不到这个步骤的,enjoy.