Note
This article was automatically translated using Google
Updated on 2022.11.30, the node-version version has been upgraded, using 12 will prompt the upgrade in the management background, although it can be used normally, but the checkout@v2 in the code is changed to v3, setup-node@v1 is changed to v3, node-version Just change it to 16
It has been 8 days since Hexo was set up, and it has become more and more comfortable to use, and the modified things have basically come to an end.
Today, in order to achieve a more perfect multi-language (including articles), I have to toss a bit. The plan has been thought about. Today, I will release Hexo to Github Action to prepare for the multi-language plan.
First of all, suppose that Hexo has been installed, and all the toss is almost done, then start to configure automatic deployment
How to install Hexo and deploy to GitHub Pages here
First of all, since using Hexo, I believe you already have a warehouse for deploying Hexo Github Pages. Now we need to build another warehouse to store the original files of Hexo, which are the files in the root directory of your local Hexo. This step Using VSCode directly, you can directly share the project to Github
Generate key
Maybe people who use Hexo have already done this step, but I have been using vscode before, so I have not done this step. Now for automatic deployment, a new key is generated here to automatically deploy Hexo.
The following is the operation under macOS. The operation method under Linux is the same. Windows 10 users can install Ubuntu in the market and execute it afterwards:
1 | ssh-keygen -t rsa -b 4096 -C "Hexo Deploy Key" -f github-deploy-key -N "" |
This will generate two files in the current directory:
-github-deploy-key —— private key
-github-deploy-key.pub-public key
GitHub configuration key
Here put the private key in the code repository where the original Hexo files are stored, and use it when triggering Actions.
Put the public key in the code repository corresponding to GitHub Pages for writing during Hexo deployment.
Configure private key
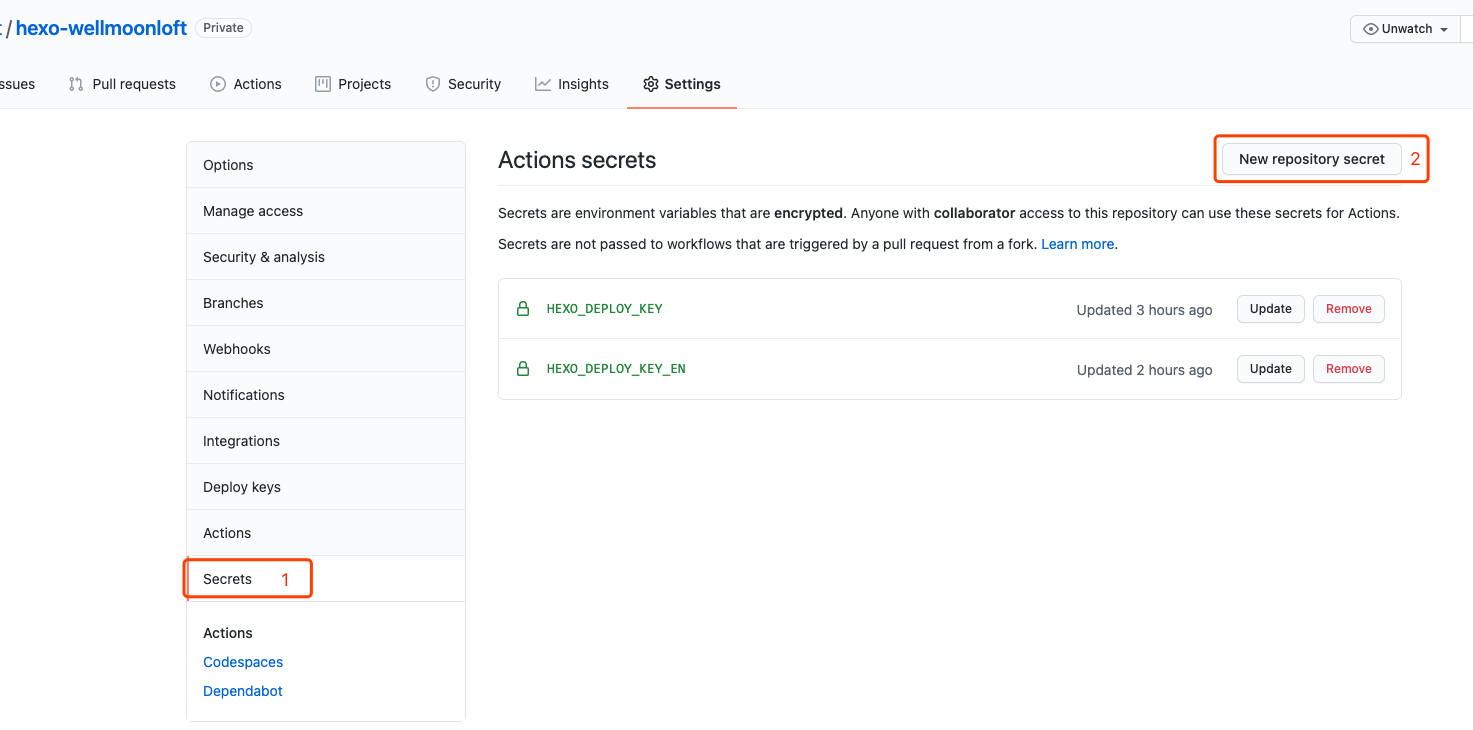
First open the repository where Hexo is saved on GitHub, visit Settings -> Secrets, and select New repository secret

Fill in the name part: HEXO_DEPLOY_KEY, pay attention to the capitalization, this will be used by GitHub Actions Workflow later, ** must not be wrong. **
Add public key
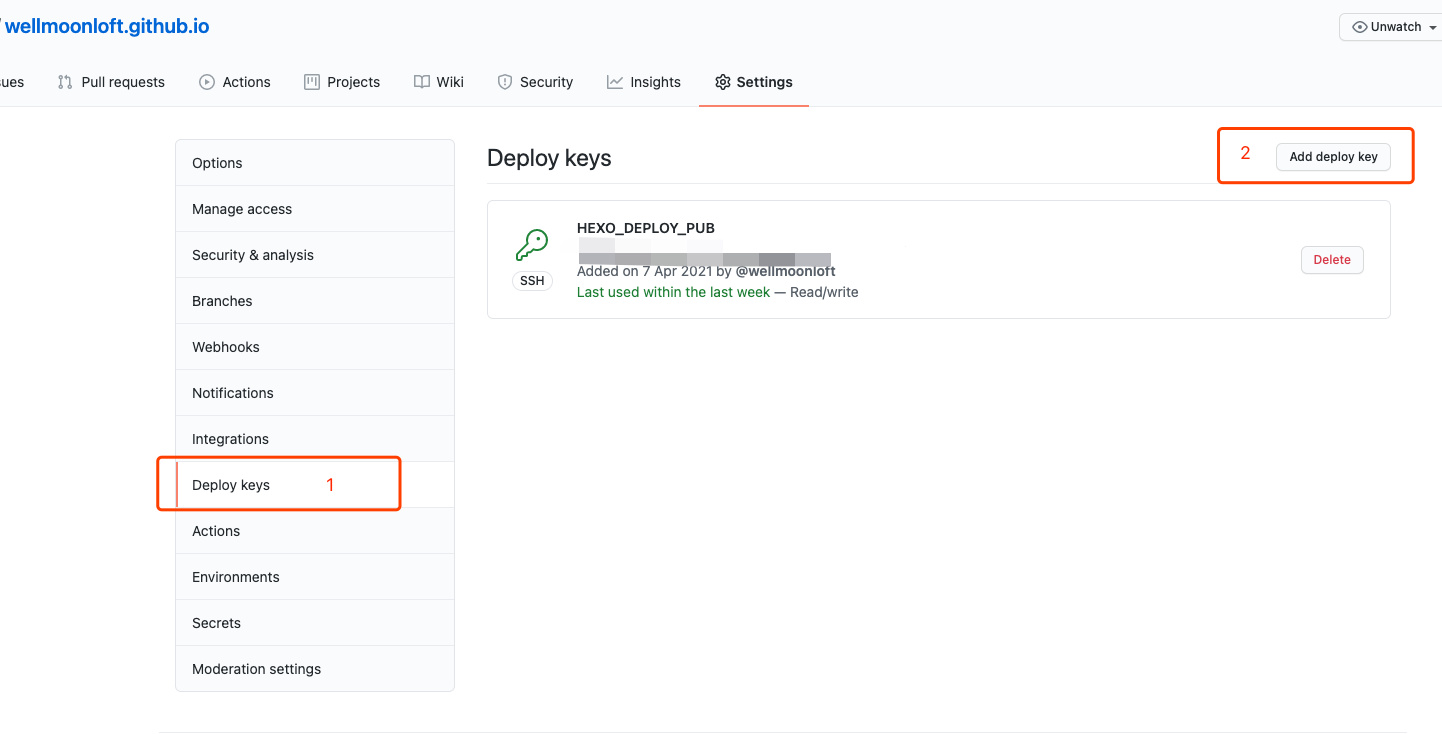
Next, we need to access the warehouse where the webpage is stored, which is the warehouse after Hexo deployment, such as: yourname.github.io, visit Settings -> Deploy keys, and then press Add deploy key to add a new The public key:

Enter in the Title: HEXO_DEPLOY_PUB, of course, you can also fill in other custom names.
Paste the contents of the github-deploy-key.pub file in Key.
Note: Be sure to check
Allow write accessto enable write access, otherwise the failure to write will result in deployment failure.
Create Workflow
First create a new file in the Hexo warehouse: .github/workflows/deploy.yml, the file name can be taken by yourself, but it must be placed in the .github/workflows directory, the content of the file is as follows:
1 | name: Hexo Deploy |
To explain briefly, when we push content to the remote master branch, this Workflow will be triggered.
Use ubuntu-latest as the system of hexo deploy.
First execute actions/checkout@v2 to check out the source code (this is also the code written by others), and then set to use the latest Node.js v12 LTS as the node interpreter.
The next step is to create SSH-related configuration files. Note that secrets.HEXO_DEPLOY_KEY corresponds to the private key we set before, so the name must not be mistaken.
Just replace the name and email address related to git config with your own.
The last step is to install Hexo CLI, all dependent modules and deployment.
It is recommended to load the dependency package locally
It should be noted here that I suggest that you use my method, which is to remove npm install and run npm install locally, and then push all dependent packages to the warehouse. This has two advantages:
When updating frequently, save the time of downloading dependent packages (think if you only update a certain file, there is no need to download the dependent package again)
Due to my special needs, I need to remove a certain category of articles when paging, so I modified the
hexo -generator-indexThe code of this package, if you re-download, then the part I modified will not be implemented
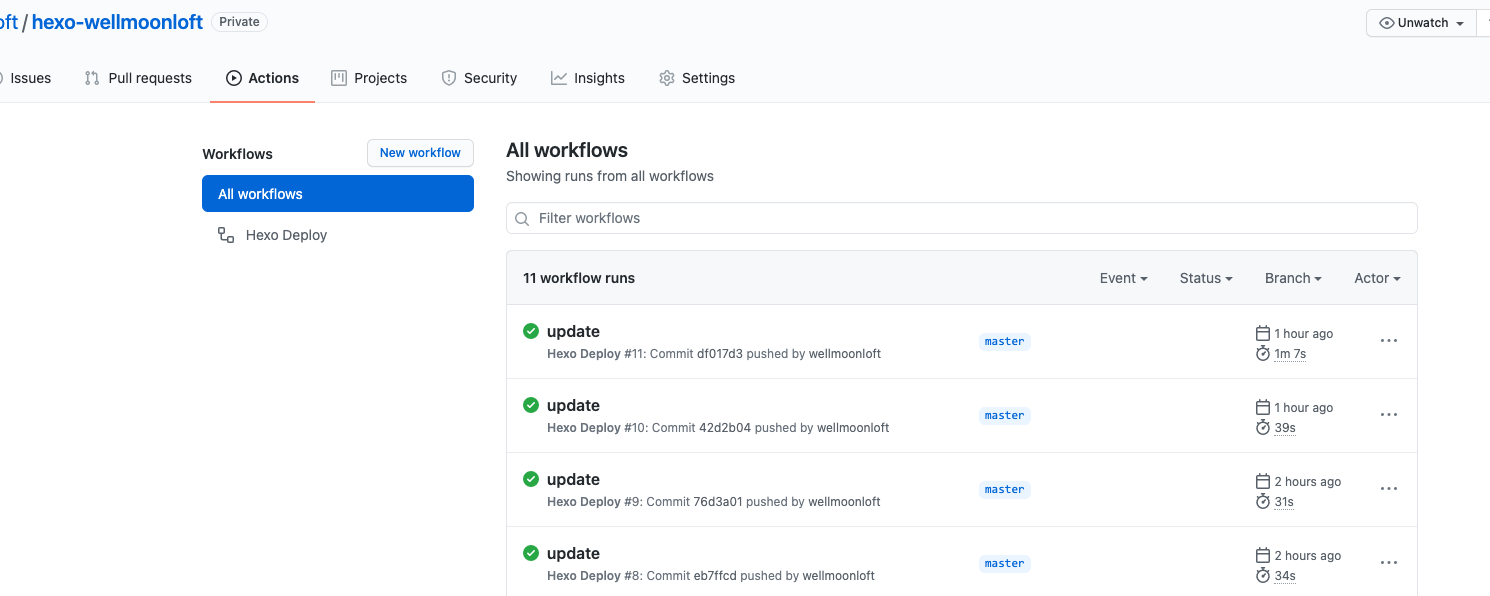
After the configuration is complete, try to push the code, and then you can check the operation in the Actions of the warehouse

Pit one, change the deploy configuration warehouse address to git mode
Make sure that there is a GitHub Pages configuration similar to the following in the _config.yml file:
1 | deploy: |
Note: If you use http, there will be problems when publishing later
Pit two, remember not to delete the time zone in the automatic deployment configuration file
1 | env: |
If you don’t add this, when someone in China publishes an article, the displayed article time will be exactly 8 hours away from your date time
