2022.11.30に更新され、node-versionのバージョンが12を使用すると、管理バックグラウンドでアップグレードを要求されますが、コード内のcheckout@v2に変更されます。 v3、setup-node@v1 は v3、node- バージョンを 16 に変更するだけです
Hexo を立ち上げてから 8 日が経ち、だいぶ使いやすくなってきており、改造もほぼ終わりました。
より完璧な多言語 (記事も含む) を実現するために、私たちはまだまだ努力する必要があります。今日、Hexo のリリースは Github Action に引き継がれ、多言語の準備が整います。プラン。
まず、Hexo がインストールされ、必要な作業がすべて完了していると仮定して、自動デプロイメントの構成を開始しましょう。
Hexo をインストールして GitHub Pages にデプロイする方法はこちら
まず、Hexo を使用しているため、Hexo Github Pages をデプロイするためのウェアハウスがすでにあると思います。ここで、Hexo の元のファイル (ローカル Hexo のルート ディレクトリにあるファイル) を保存するための別のウェアハウスを構築する必要があります。このステップでは、VSCodeを直接使用してプロジェクトを Github に共有します。
キーを生成する
おそらく Hexo を使用している人は全員この手順をすでに実行していると思いますが、私は以前は常に vscode を使用していたので、この手順を実行したことがありません。ここで自動的にデプロイするために、Hexo を自動的にデプロイするための新しいキーを生成します。
以下は macOS での操作です。Windows 10 ユーザーは、市販の Ubuntu をインストールして後で実行できます。
1 | ssh-keygen -t rsa -b 4096 -C "Hexo Deploy Key" -f github-deploy-key -N "" |
これにより、現在のディレクトリに 2 つのファイルが生成されます。
- github-deploy-key - 秘密鍵
- github-deploy-key.pub - 公開鍵
GitHub 設定キー
ここで、秘密キーは、アクションをトリガーするときに使用する Hexo オリジナル ファイルを保存するコード リポジトリに配置されます。
Hexo デプロイ中に書き込むために、GitHub Pages に対応するコード リポジトリに公開キーを置きます。
秘密キーを構成する
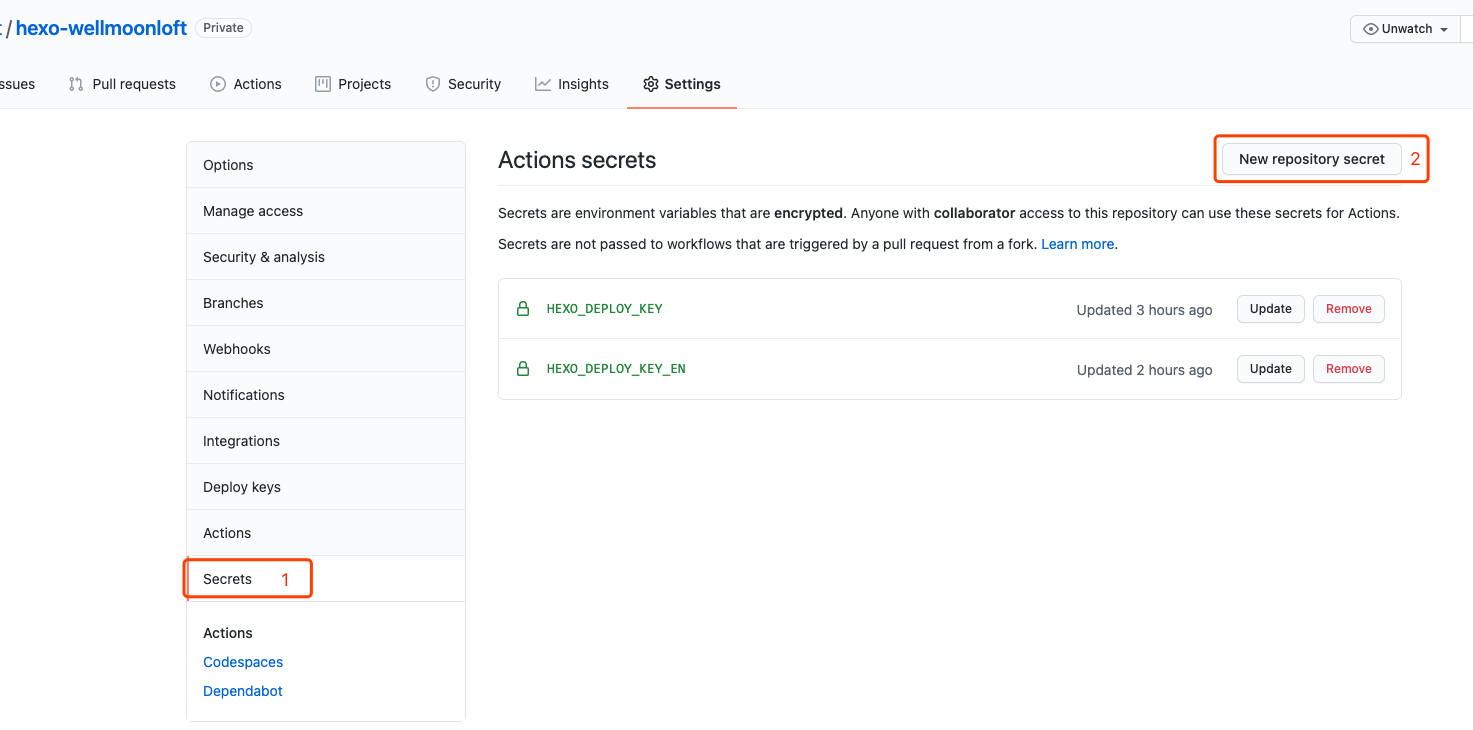
まず、GitHub 上で Hexo が保存されているリポジトリを開き、「設定 -> シークレット」にアクセスして、「新しいリポジトリ シークレット」を選択します。

名前の部分を入力します: HEXO_DEPLOY_KEY。大文字と小文字に注意してください。これは後ほど GitHub Actions ワークフローで使用されます。**は間違って記述しないでください。 **
公開キーを追加
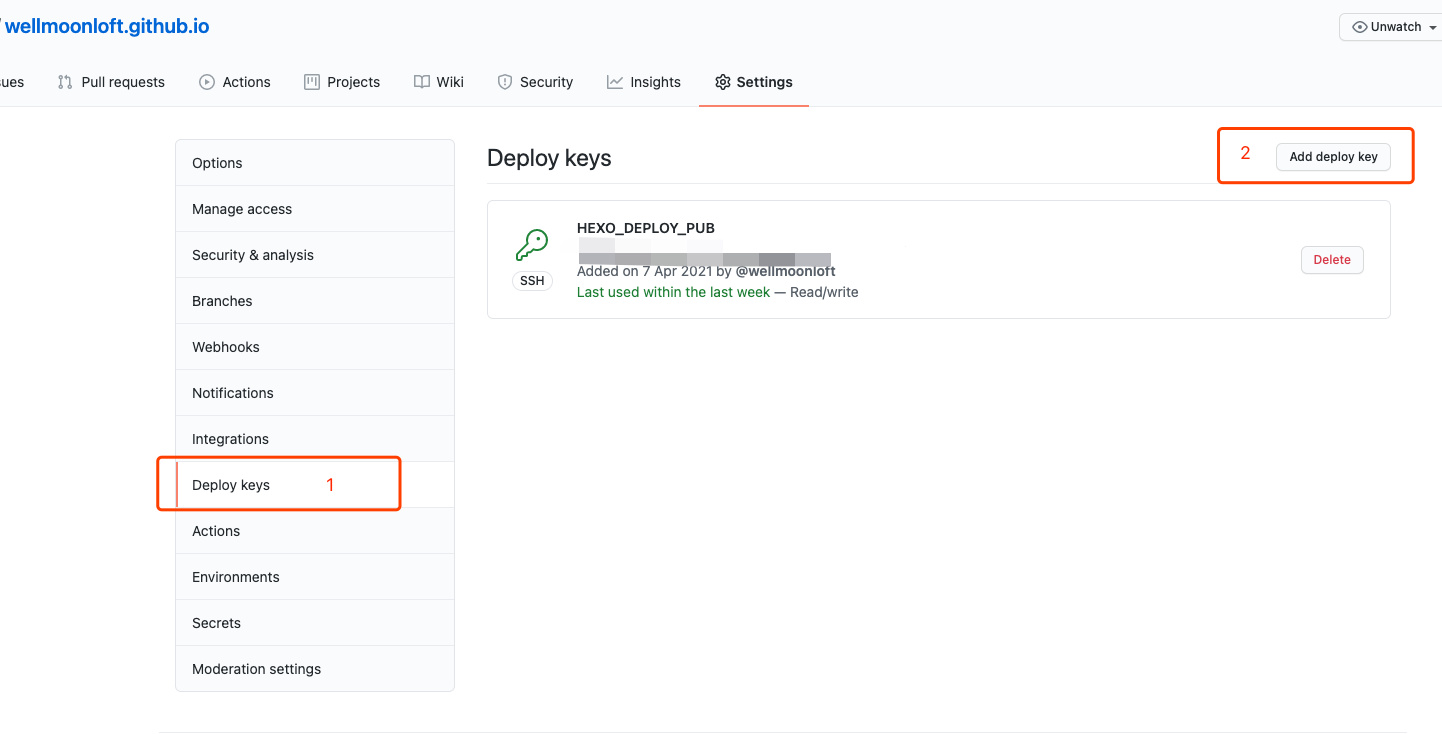
次に、Web ページが保存されているウェアハウス (Hexo デプロイ後のウェアハウス) にアクセスする必要があります (例: yourname.github.io)。Settings -> Deploy keysにアクセスし、Add deploy keyを押します。新しい公開キーを追加するには:

TitleにHEXO_DEPLOY_PUBと入力します。もちろん、他のカスタマイズされた名前を入力することもできます。
github-deploy-key.pubファイルの内容をKeyに貼り付けます。
注: 必ず
Allow write accessにチェックを入れて書き込み権限をオープンしてください。そうしないと、書き込みできないため、デプロイメントが失敗します。
ワークフローの作成
まず、Hexo のウェアハウスに新しいファイル .github/workflows/deploy.yml を作成します。ファイル名は自分で選択できますが、ファイルの内容は .github/workflows ディレクトリに配置する必要があります。次のように:
1 | name: Hexo Deploy |
簡単に説明すると、コンテンツをリモートのmasterブランチにプッシュすると、このワークフローがトリガーされます。
hexodeployのシステムとしてubuntu-latestを使用します。
まず actions/checkout@v2 を実行してソース コード (これも他の人が書いたコード) を移動し、次に最新の Node.js v12 LTS をノード インタープリターとして使用するように設定します。
次のステップは SSH 関連の設定ファイルを作成することです。secrets.HEXO_DEPLOY_KEYは前に設定した秘密鍵に対応するため、名前を間違えないように注意してください。
git configに関連する名前と電子メール アドレスを、実際に使用しているものに置き換えるだけです。
最後のステップは、Hexo CLI、さまざまな依存モジュール、およびデプロイメントをインストールすることです。
依存関係パッケージをローカルにロードすることをお勧めします。
ここで注意する必要があるのは、私の方法を使用することをお勧めします。これは、npm install を削除し、ローカルで npm install を実行し (注: npm install hexo-cli -g は保持する必要があります)、その後 すべての依存パッケージをプッシュします 倉庫に移動します。これには 2 つの利点があります。
頻繁に更新する場合は、依存関係パッケージをダウンロードする時間を節約します (特定のファイルのみを更新する場合を考えてみてください。依存関係パッケージを再度ダウンロードする必要はありません)。
特別なニーズがあるため、ページネーション時に特定のカテゴリの記事を削除する必要があります なので、
hexo-generator-indexを変更しました。パッケージのコードを再度ダウンロードすると、変更した部分は実装されません。
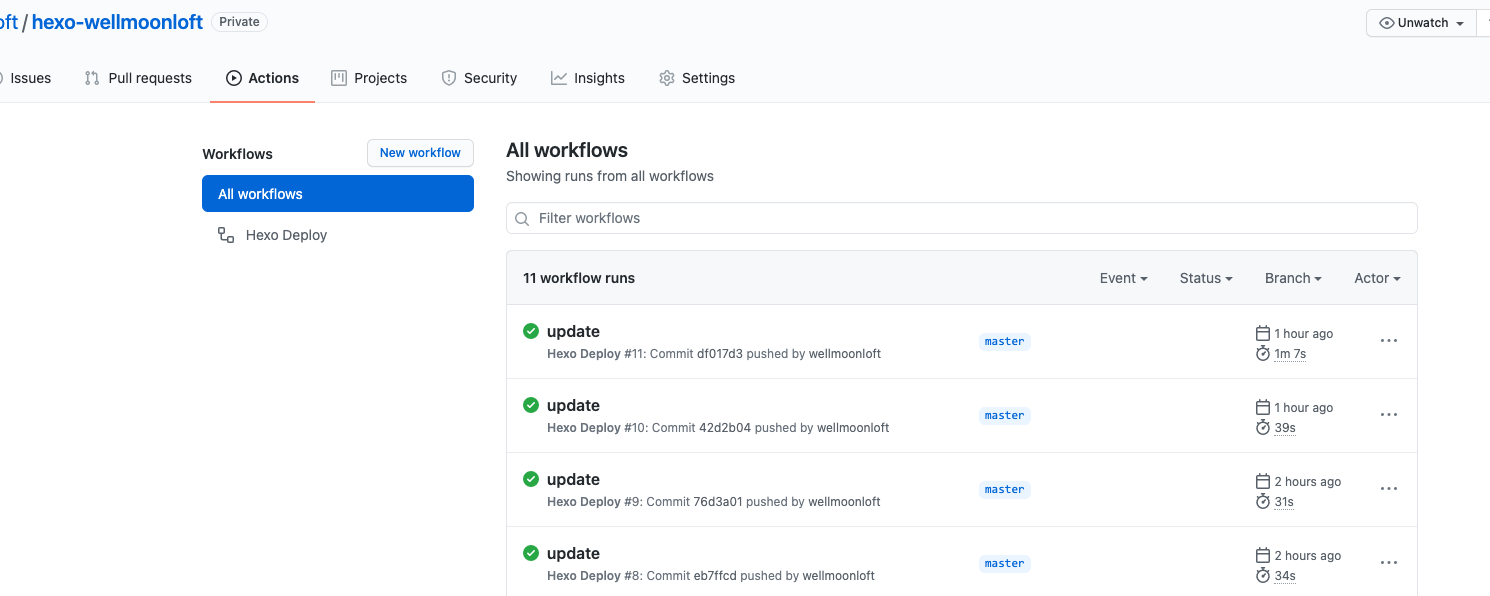
構成が完了したら、コードをプッシュしてみて、ウェアハウスのActionsで実行ステータスを確認できます。

ピット 1: デプロイ構成ウェアハウスのアドレスを git モードに変更する
_config.ymlファイルに次のようなGitHub Pages構成があることを確認します。
1 | deploy: |
注: http を使用すると、後で公開するときに問題が発生します。
落とし穴 2: 自動デプロイメント構成ファイル内のタイムゾーンを削除しないように注意してください
1 | env: |
これを追加しないと、中国の人々が記事を公開するときに表示される記事の時刻は、あなたのdateの時刻とちょうど 8 時間異なります。
