2022 年 12 月 17 日に更新されました。この方法は安心して使用できます。github ページの新しいライブラリのドメイン名は、使用する言語に関係なく、元のドメイン名/新しいライブラリのライブラリ名です。対応する言語の略語を直接使用することをお勧めします。これは、記憶と検索に便利です。さらに重要なことは、Google 翻訳を直接ぶら下げることと比較して、最大の利点は Google クロールです。
2022.11.30更新で、node-versionのバージョンが12を使用している場合、管理バックグラウンドでアップグレードを求められますが、コード内のcheckout@v2がv3に変更されています。 、setup-node@v1 は v3 に変更され、node-version は 16に変更するだけです
ソリューションの利点
まず、私が現在使用しているソリューションの利点について話させてください。
- Hexo の 1 セットのみがローカルにデプロイされ、スタイルと記事は一緒に維持されます (テンプレートと構成ファイルのみが異なります)
- 訪問中は 2 つの独立したフロント デスクがあり、完全に没入型の読書体験を提供します
- 自動デプロイメントを使用すると、構成が完了した後、追加の操作を行わずに記事の作成に集中できます。
- 真に独立したカテゴリとタグ
- Google アナリティクスでは、2 つのフロントエンドが 1 つの Web サイトとして扱われ、一元的にデータが表示されます。
- 独立したサイトマップ。Google がより効果的にリンクを取得し、SEO の最適化を促進します。
興味深い発見
Hexo の多言語ソリューションは多くの人が検討している問題ですが、特に完璧なソリューションはありません。現在、主流となっているソリューションは 2 つあります。
1.hexo-generator-i18nプラグインを使用して記事にlangマークを追加して区別し、テンプレートプログラムを使用してレンダリング時に世代を決定します。
- 2 セットの Hexo を直接デプロイし、それらを異なるライブラリにアップロードして、ページに手動切り替えを追加します。
今日 2 番目の解決策を採用したとき、Github Pages のアドレスを設定するときに興味深いことに気づき、現在の解決策を思いつきました。

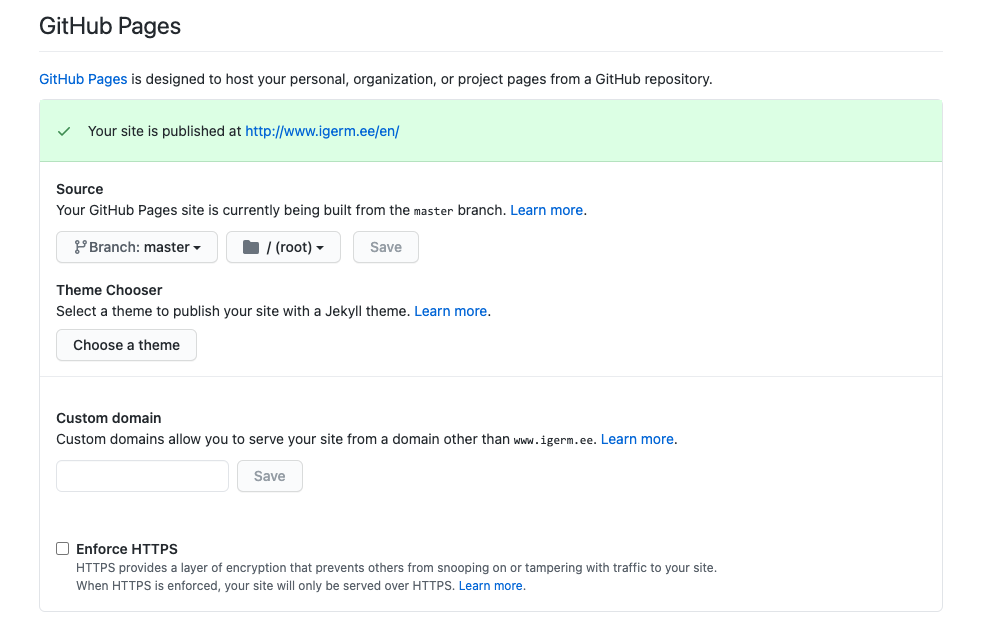
これは、Hexo の英語版を保存するために作成したアドレスです。カスタム ドメイン名を設定したり、強制 HTTPS を有効にしたりしていませんが、このライブラリ github.com/wellmoonloft/en のアドレスが自動的に設定されていることがわかります。 https://www.igerm.ee/en/ になりました。おそらく、私の中国語版の Hexo がカスタム ドメイン名を設定しており、Github が自動的に wellmoonloft.github.io を私のカスタム ドメイン名に置き換えたのだと思います。 、すると同じユーザーです。 en の下に作成された en 倉庫のアドレスは次のようになります。 **これは素晴らしいです。 **
多言語ソリューション
私が考えている多言語ソリューションについて話しましょう:
1. 複数の構成ファイル (システムとテンプレート) を使用する

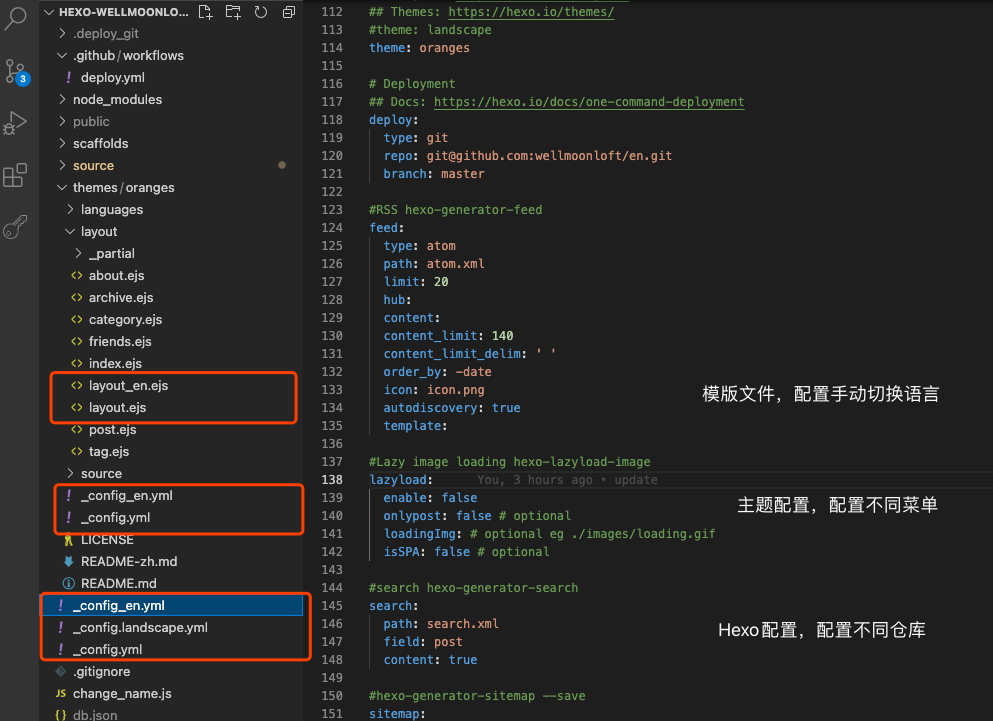
私が使用するテーマでは、次の 3 つの追加ファイルを設定する必要があります。
異なるプッシュ ウェアハウスを区別するために使用されるシステム構成ファイル
テーマ設定ファイル。さまざまなボタンやスタイルの設定に使用されます (実際、システム設定にマージできます)。
異なるページ切り替えを追加するために使用されるテンプレート ファイル (つまり、中国語版では「EN」、英語版では「中」)
実際には、これら 3 つのファイルをさらに最適化して、すべての相違点をシステム構成ファイルに配置できると思いますが、すぐに実装するために、最初にこれを行うことにします。
2. 自動デプロイ中に複数のライブラリをプッシュします
実装は非常に簡単で、メイン ライブラリをプッシュした後、**上記の 3 つのファイルの名前を変更して再度プッシュするだけで済むとは多くの人は考えていないかもしれません。 **
ファイル名を大幅に変更するコードを作成しました。これはルート ディレクトリの change_name.js に保存されています。誰かがそれを改善するのに協力してくれると幸いです。
1 | const fs = require('fs'); |
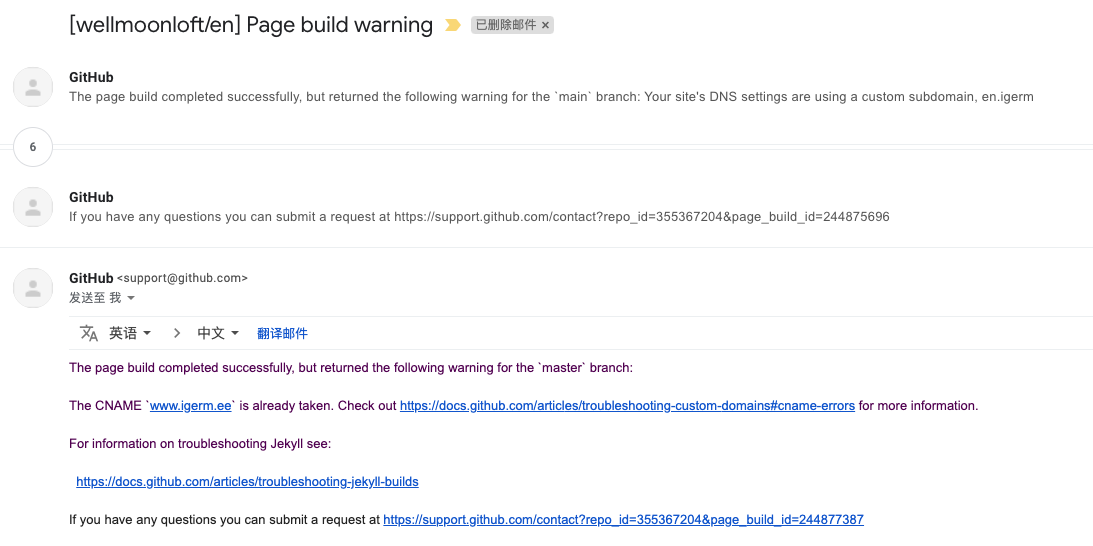
簡単に説明すると(実際には必要ないようですが)、まずメインファイルの名前を変更し、次に英語版ファイルをメインファイルに変更します。カスタムドメインを設定しているため、CNAMEファイルをskip_renderで除外できません。このファイルを英語版のウェアハウスにアップロードすると、このようにエラーを報告するメールが頻繁に送信されるため、わかりにくい名前に変更してください。

3. Skip_render を使用して異なるファイルを除外する
source/_postsの下に 2 つの新しいファイルcnとenを作成して中国語と英語の記事を配置し、skip_renderを使用してシステム設定ファイル内でそれらを区別します。
_config.yml 内
1 | skip_render: |
在_config_en.yml
1 | skip_render: |
4. 自動デプロイメント ファイルに名前変更とデプロイメントを追加します。
この手順を実行する前に、名前を変更した「js」ファイルをルート ディレクトリに追加してから、自動デプロイメント構成ファイルを変更することを忘れないでください。自動デプロイメントについては、私の 前の記事 を参照してください、次に、ここでコードの新しい部分を確認します。つまり、- name: Deployの後に追加します。
1 | name: Hexo Deploy |
2 番目のリポジトリをプッシュするために使用されるコードは、45 行目-name: Change_nameから始まります。
まず、名前を変更したファイルを実行します
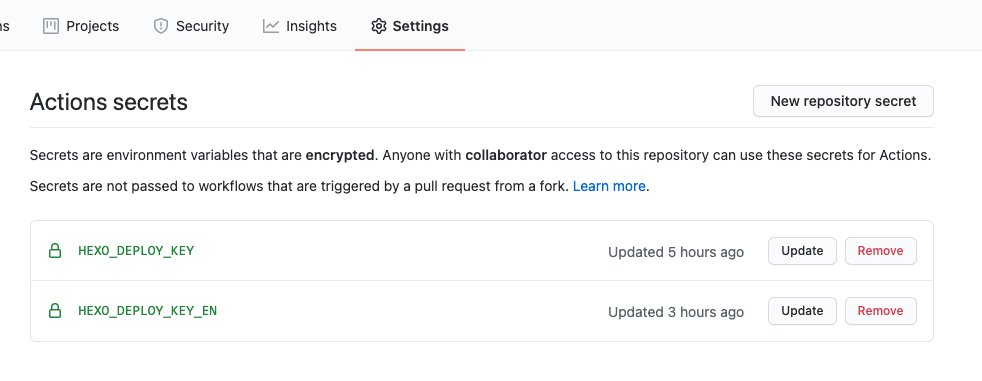
次に、英語版ウェアハウスの秘密キーを変更します (ここで言及するのを忘れていました。自動的にデプロイするには、英語版ウェアハウスの公開キーと秘密キーの追加のペアを構成する必要があります。秘密キーは次の場所に配置されます)このようにして、ソース ファイル ウェアハウスが 2 つ存在します)。

- Hexo c、g、d
効果を見てみましょう。これは Google 翻訳です。言語を選択しないでください


PS: 後で別のアイデアがあるかもしれません
デプロイ中に、NodeJSプログラムが呼び出され、Google 翻訳のAPIを通じて中国語を英語に自動的に翻訳し、それをenフォルダーに保存します。
