2022.12.29更新,记录了音乐获取、分轨、整理、欣赏的方案
安装Docker
由于群晖的产品线调整,DS418player这条线被砍掉了,其实我觉得性价比挺高的,因为CPU跟DS220+是一样的,处于入门和PLUS的中间,关键是支持硬解呀!
自己加一根1.35v的DDL3L内存就好了,官方说最大支持6G,不过我看网上有人直接加了根8G的撑到了10G并且识别出来了,对我来说目前6G已经足够用了,Docker这种东西,如果不能把内存用到70%,总觉得心里不平衡,目前安装的镜像除了Jellyfin是真的内存大户,其他都还好。
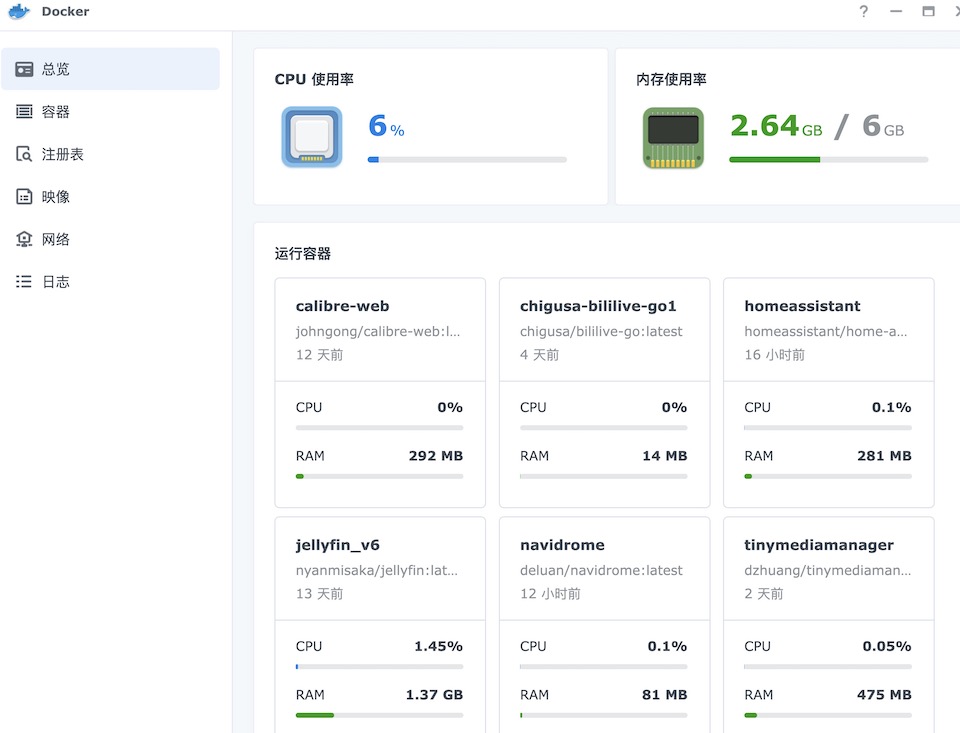
群晖的Docker套件在418player的页面是下载不到的,直接去220+的页面下载,然后在套件中心里面手动安装,一点问题都没有。

我目前常用的就这么六个:
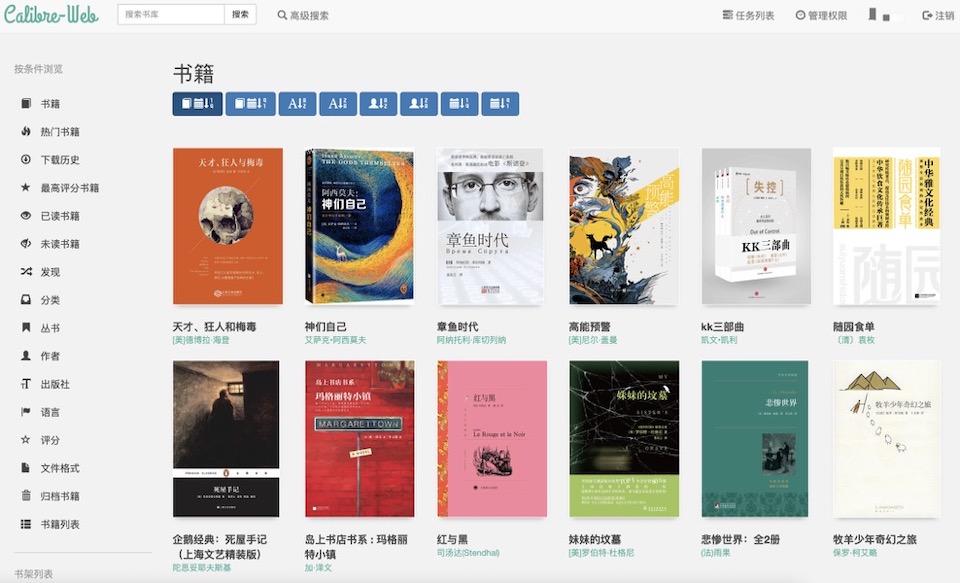
Calibre-Web:
Calibre的网页版,可以随时随地的在线看书,不过其实管理起来就还好,我还是在用mac版本的Calibre进行管理,然后用网页版看书,不能说鸡肋,反正也在用,手机上用网页下载,然后推给番茄小说打开就蛮好的

Bililive-Go:
这是一个开源的直播流录制平台,指定保存地址之后就可以打开一个网页,支持斗鱼、虎牙、B站等主流直播平台的直播流录制,感觉对于直播运营蛮好用的吧,可以事后进行视频编辑,或者就给一些老色痞录一些舞蹈视频。装这个一定记得不要选宿主host模式,不然你配了ipv6在外网就可以访问了,而这玩意是没有密码的,虽然不太可能被人发现,被发现了也不太会有人手欠去给你录一堆视频,塞满了硬盘你还得说谢谢,哈哈哈
Home assitant:
大名鼎鼎的智能家居管理平台,可以把各个厂家的智能设备、网关等产品集成进去,并且可以把米家和Home Kit集成到一起,我还在摸索,买的好多东西都因为疫情停发了
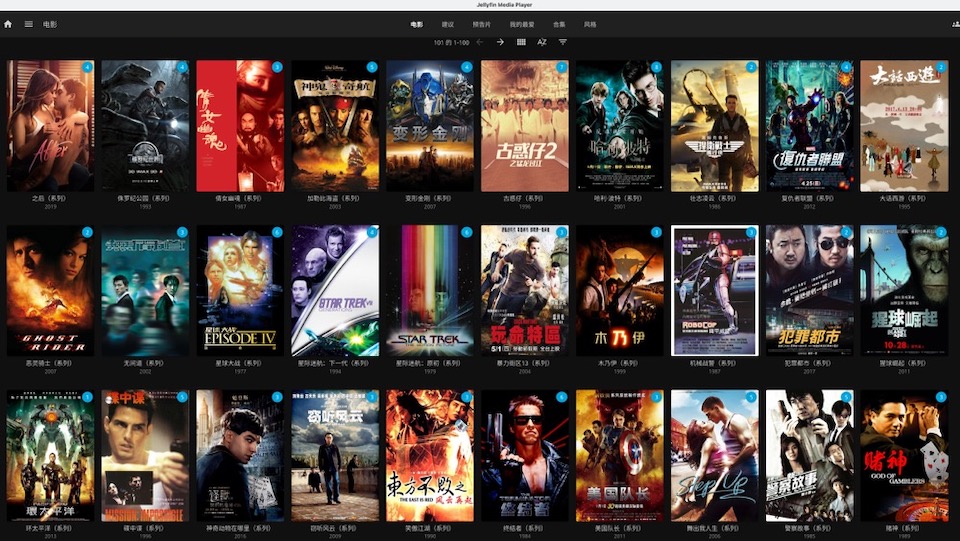
Jellyfin:
用的最多的了,在淘宝买了个片源然后搞了很多1080+的电影来看,照片墙刷出来的时候,满满的成就感。尤其是挂搜出来的影视海报和演员、剧情介绍,解锁了新的观影体验

Navidrome:
Navidrome是用Golang写的开源音乐服务器,内存占用及其小,支持硬解码,配合MusicBrainz Picard进行搜刮,在Mac上用Sonixd连接服务器,每天都在用,手机上装substreamer来连接使用,只是目前还找不到歌词的好办法

TMM:
用来挂搜影视资源的,配合Jellyfin来用,美滋滋,就是因为dns污染的原因比较倒胃口,需要经常用DNS Chercker来查一下能用的节点,然后改hosts。装这个一定记得不要选宿主host模式,不然你配了ipv6在外网就可以访问了,而这玩意是没有密码的,虽然不太可能被人发现,被发现了也不太会有人手欠去改你的文件名,不过毕竟等于赤裸裸地打开大门,不太好
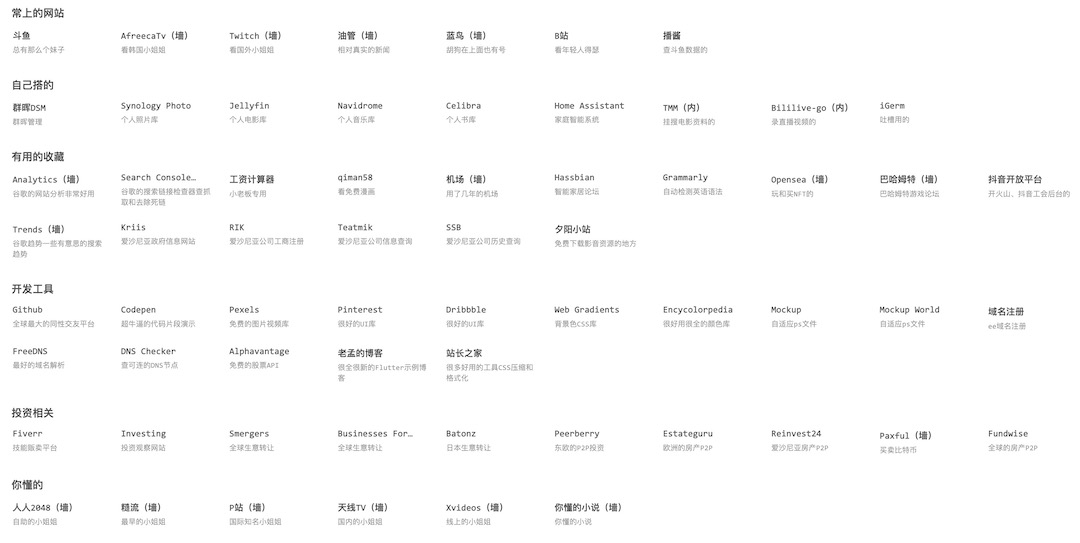
搞一个自己的导航页
有了这么多应用,每个都要开不同的端口号,访问起来还挺费劲的,当然可以用域名指向再加上反向代理,不过每一个域名都要申请一个SSL证书,虽然群晖申请很方便,不过咱也不是给别人看,就懒得折腾了,自己做个导航页就好了
我常用的Chrome浏览器新开页是自带8个快捷入口可以设置,手机上用Safari似乎也可以设置,而且也有同步的方法,只是搞一个吧,搞一个挺好,在浏览器上设置为首页就相当于一个新开页了
根据这个需求,动态的页面首先排除掉,一定要快,打开速度一定要在一秒以内才能达到我的要求,正常用Lighthouse打开性能必须在99分以上,所以选择静态页面,去掉所有图片就用,减少各种元素的加载,用纯CSS来实现简单的效果
由于我写文章用的就是hexo,所以我第一反应就是使用hexo来生成一个导航页,然后在全球最大的同性交友平台搜索,果然有所收获。已经有人写好了轮子hexo-theme-webstack,不过他这个还是有很多图片,有侧边栏,虽然作者已经做了很强的优化,不过对于我来说很多是不必要的元素,因此我保留了最核心的生成页面部分代码,把其他的都去掉了(仅满足个人需求,其他人还是建议直接用原本的吧,蛮好用的)
开始折腾
这里假设你已经有了一个hexo了,并且做好了CNAME的指向,没有的话可以看这篇文章利用Hexo、GitHub Page、Typora写文章
1、新做一个域名解析
将域名用CNAME指向你之前的那个仓库xxx.github.io,对,是的,之前的那个仓库
比如portal.igerm.ee CNAME TO xxx.github.io
2、新开仓库
在github上新开一个仓库,名字就叫做portal
3、初始化hexo
在电脑里新建一个文件夹hexo-portal,在终端里面进到文件夹内执行hexo init来初始化hexo
然后用vs code打开项目,修改_config.yml配置,因为不需要生成文章,所以改的只有几个选项:
1 | # Site |
4、新建CNAME和robots文件
仔细看上面代码的注释,github一个人只有一个主域名可以解析到,自定义的子域名是根据仓库里面的CNAME文件来进行区分的,所以要在source文件夹里面创建两个文件
CNAME
portal.igerm.ee
告诉github配置要用这个子域名指向这个库的Pages
robots.txt
1 | User-agent: * |
告诉所有搜索引擎,别特么爬我,我不想被人看到
5、下载主题
可以直接npm下载,也可以直接在git上下载ZIP包,然后将_config.webstack.yml文件放到根路径,把包放到themes里面
这个时候已经可以hexo g来生成静态导航页面了,我几乎把所有效果全都删除掉了,最后只保留了两个css和四个ejs文件,达到的效果就是这个样子,你说丑吧…确实没有带图片带颜色的好看,但是很快,而且能用,哈哈哈

6、hexo d
效果在本地调好之后,执行hexo d提交到仓库里面,前提是你前面配置好了deloy的信息
7、开启SSL
提交完毕之后,在github上点Settings,左边找到Pages打开,折腾这么久理论上域名解析已经好了,等待github进行ssl证书的申请
当Enforce HTTPS 选项可以选择的时候,就是证书已经生效了,这个时候带https访问即可(有可能证书已经生效但是还没有到中国,所以官方提示等待30分钟左右,我就等了5分钟就可以了)
