1. 封装个Toast
这种很好用的提示框Flutter居然没有,只有一个底部的snackbar,就觉得很离谱
如果我点击保存服务器,缺少信息之类的这种重要的提示,那肯定是用对话框的形式了,要用户点确认自己去排查错误。但是比如我点击单曲循环这种细微操作,也是需要提示用户改变成功,一秒内自动关闭的控件。搜了全网都说官方没有对应的,只能用第三方插件,这么小的一个东西引一个第三方的控件怕是有些暴殄天物了,就自己写一个也很简单
1 | class MyToast { |
所有颜色背景都可以自定义,这多美滋滋,这段代码真的可以直接拿去用,比引入一个第三方的控件强多了,欢迎复制呀,就在lib/screens/common/myToast.dart里面,有样式文件在同目录的baseCSS.dart里面,我要是昨天能找到有人提供这段代码我就不自己写了,复制多香啊

2. 还是对网易云下手了
2.1 部署现成的网易云API
主要是自己去网页上下歌词也太傻了,然后再放到自己的服务器上?万一那天Navidrome更新之后支持了呢,对吧。这应该是服务器该做的事情咱就别去操这个心
首先网易云的pc api还是可以用的,用postman就可以直接抓到数据,那肯定啊,不然它的web端怎么弄,肯定还是要放出来的。但是你只能使用http协议,如果想要用https的话,就需要做登陆的动作之后拿身份信息了。可是ios众所周知早就不支持http协议了(当然也有方法,只是觉得没必要)
Github上有现成的轮子可以用NeteaseCloudMusicApi,它的工作原理就是跨站请求伪造 (CSRF), 伪造请求头 , 调用官方 API,反正就是只要你对外服务,也是避免不了的事情,同时支持serverless部署到Vercel,这就美滋滋了
当然,由于众所周知的脑残原因(我现在对这个墙真的是,深恶痛绝的,就因为有了墙所以才有一大批脑残小粉红,好了题外话),Vercel做CNAME的时候需要做一个其他地址,不然国内访问不了,你看,我们就是这么例外,好伟大!
先fork这个库做自己的库NeteaseCloudMusicApi
登陆vercel,用github号登陆,然后就会提示你安装githubAPP,完成后直接部署即可
绑定自定义域名,指向支持国内访问的CNAME记录:cname-china.vercel-dns.com,我严重怀疑这个可能将来还会被封

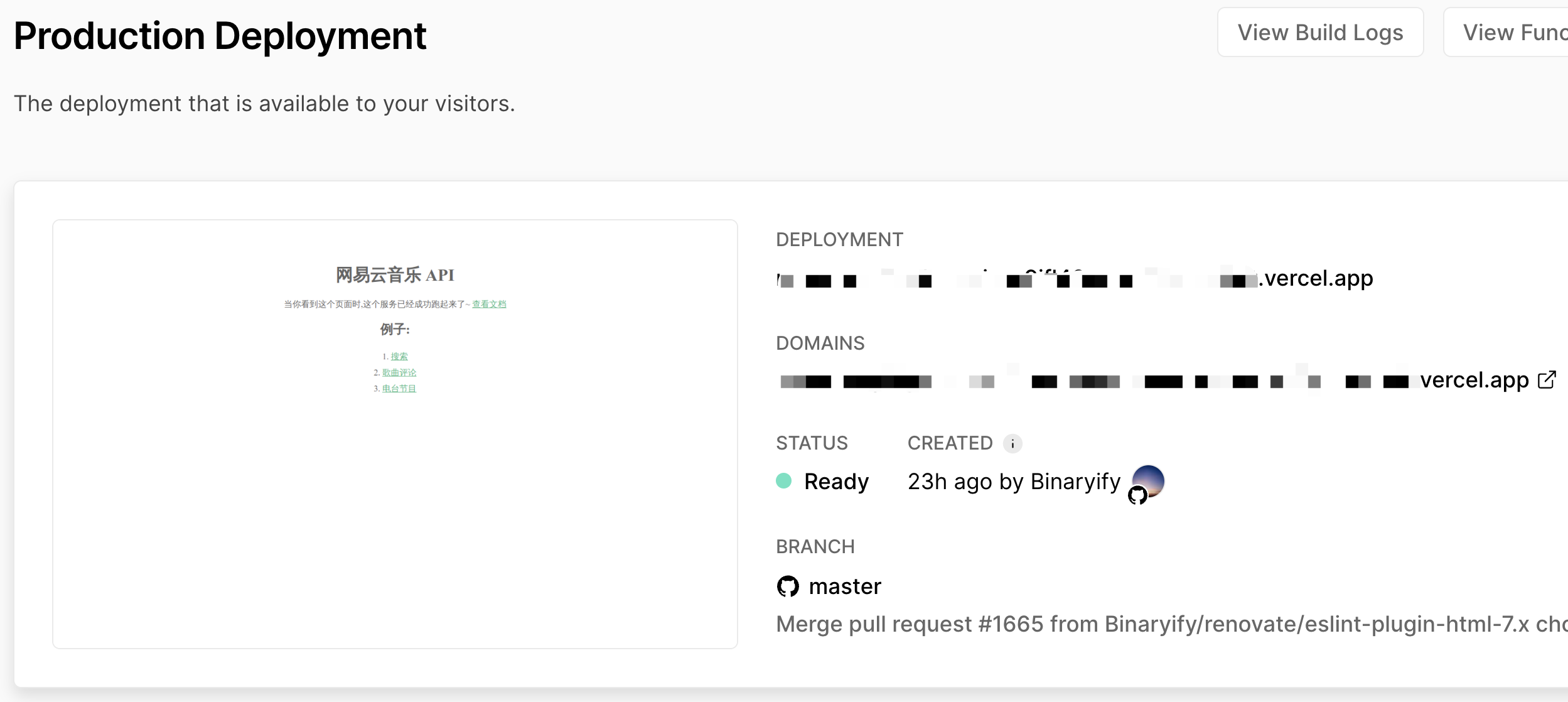
看到这个页面就是部署成功了,以后只要没啥问题你都不需要再打开这个页面了…
2.2 做一个页面来手动获取歌词
为什么不做成批量自动的?因为有两个原因:
- 我收集的歌并不一定都是原歌手唱的,所以你搜歌词的时候不一定能搜到,而且就算收到原歌手唱的,那歌词还有很多版本,做成自动的很可能下来的歌词全都货不对板,到时候再去调整更麻烦
- 做成批量刷的话,很容易被封ip,也没必要
工作流程就是:
- 新建一个歌曲歌词对应表
- 做两个DIO请求:根据歌名和歌手名搜索歌曲,拿到网易云的歌曲id,然后再用这个歌曲id去抓歌词,这个是一一对应的
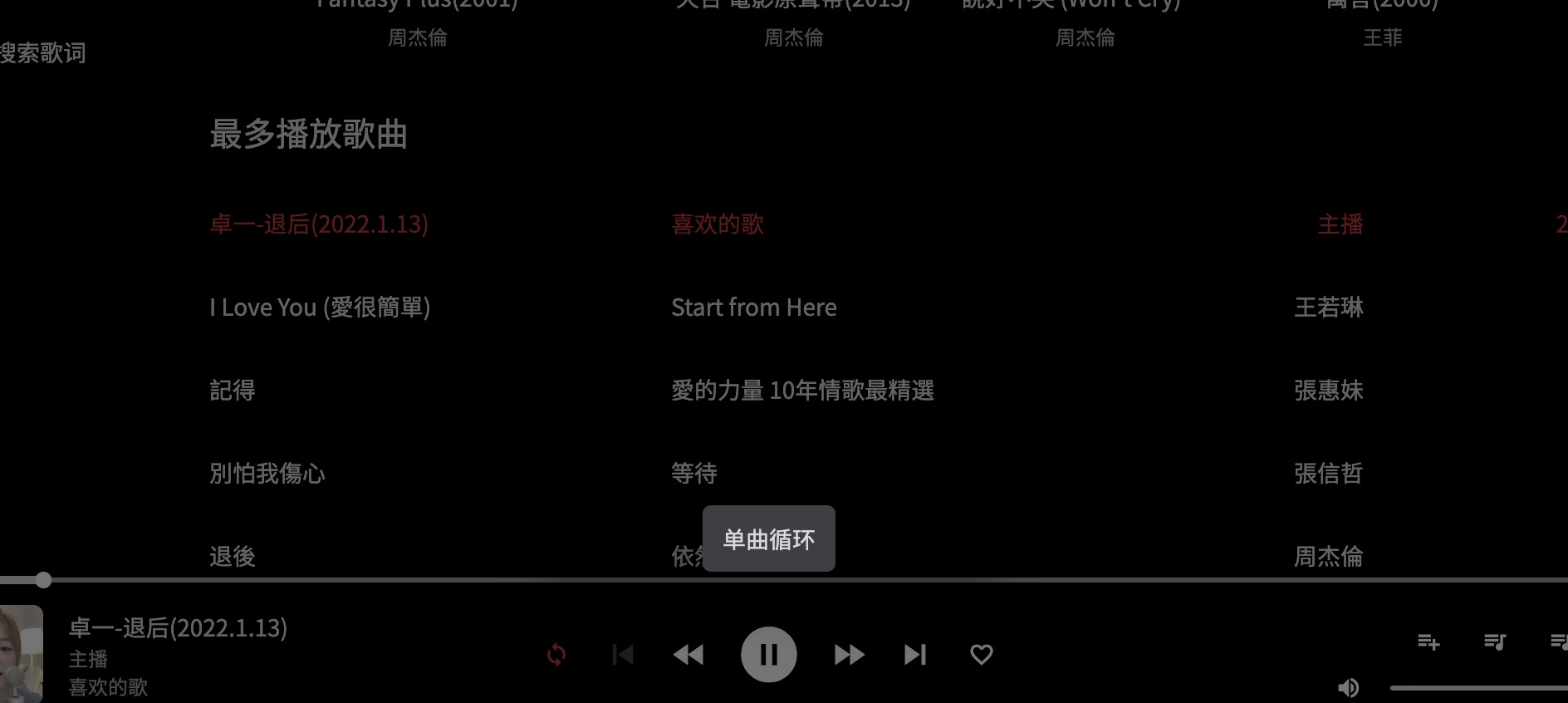
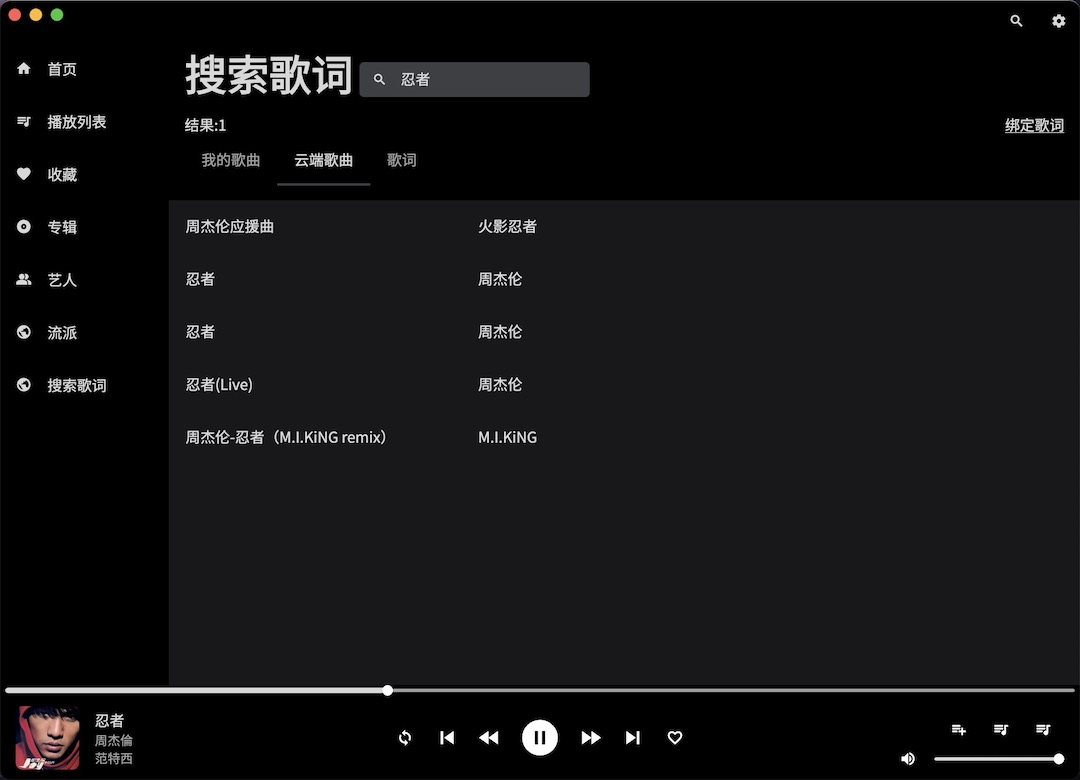
- 做一个页面,三个TAB,自己曲库的歌搜出来,然后点一下弹个框,把歌手和歌名放进去,这个框可以修改。如果是网络歌手唱的那就改成原歌手的名字,用上面的请求去网易云搜歌,给到第二个TAB,然后选一个觉得对的歌去搜歌词,把歌词拿回第三个页面查看,觉得是自己要的,那就点绑定,把自己的歌曲id和歌词存到数据库里面就OK啦!



结果…最后歌词都做完了,播放列表还是没做,哈哈哈哈,可能我内心排斥吧…
不能再写功能了,再写就写完了,那就没得玩了…现在剩下的就是个播放列表是一个大功能,剩下的就是做抛错的调整以及UAT了
在Mac OS上全都跑一遍之后就可以开始做IOS端的适配了,不过前天放到真机和虚拟机上简单看了一眼,基本上没什么好调整的
